Restore your keychain permissions for Office for Mac. If the above did not work, Office may have trouble accessing the keychain and you'll need to restore keychain permissions for Office for Mac. In these cases, you may see: The keychain access prompt every time you launch any Office application, even though you previously selected Always Allow. In Outlook, click Help Check For Updates. If an update is found, download and install it. Restart Outlook. If the problem continues, click Help Contact Support.
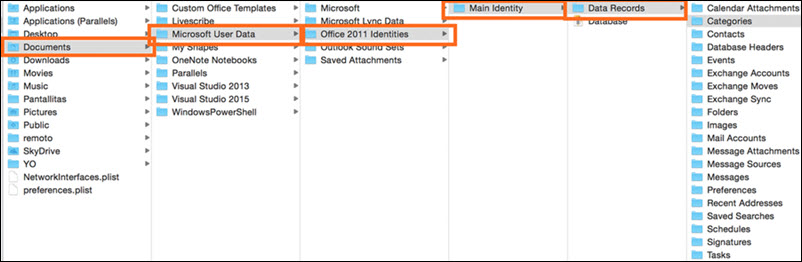
In Office 2011 for Mac, the default Outlook Identity is called Main Identity, but the application allows more than one. Outlook 2011 for Mac gives you some tools to help you manage your Identities. Only one Identity at a time can display in Outlook.
To switch Identities in Outlook 2011 for Mac, take these steps:
Quit Outlook (pressing Command-Q quits any application).
Run the Microsoft Database Utility.
Change the default Outlook Identity.
Click the red close window button in the upper-left corner of the Utility window to quit the Database Utility.
Start Outlook.
Microsoft Office Identity Database Mac
You can make the Outlook dialog display automatically whenever you open Outlook. To make the dialog available:
Quit Outlook (pressing Command-Q quits any application).
In Finder, open your Microsoft Office 2011 Identities folder.
Change the name of the folder of your default Outlook Identity.
Start Outlook.
Select the Show This List When Opening Outlook check box.
Be sure to select the Show This List When Opening Outlook check box. It’s a handy tool for switching Identities instead of using the Database Utility. You can then choose the Identity you want to use and click OK without having to open the Database Utility.
-->In this tutorial, you'll learn how to integrate an iOS or macOS app with the Microsoft identity platform. The app will sign in a user, get an access token to call the Microsoft Graph API, and make a request to the Microsoft Graph API.
When you've completed the guide, your application will accept sign-ins of personal Microsoft accounts (including outlook.com, live.com, and others) and work or school accounts from any company or organization that uses Azure Active Directory.
Note
If you are new to the Microsoft identity platform, we recommend you start with the Sign in users and call the Microsoft Graph API from an iOS or macOS app.
How this tutorial works
The app in this tutorial will sign in users and get data on their behalf. This data will be accessed via a protected API (Microsoft Graph API in this case) that requires authorization and is protected by the Microsoft identity platform.
More specifically:
- Your app will sign in the user either through a browser or the Microsoft Authenticator.
- The end user will accept the permissions your application has requested.
- Your app will be issued an access token for the Microsoft Graph API.
- The access token will be included in the HTTP request to the web API.
- Process the Microsoft Graph response.
This sample uses the Microsoft Authentication library (MSAL) to implement Authentication. MSAL will automatically renew tokens, deliver single sign-on (SSO) between other apps on the device, and manage the Account(s).
This tutorial is applicable to both iOS and macOS apps. Note that some steps are different between those two platforms.
Prerequisites
- XCode version 11.x or greater is required to build the app in this guide. You can download XCode from the iTunes website.
- Microsoft Authentication Library (MSAL.framework). You can use a dependency manager or add the library manually. The instructions below show you how.
This tutorial will create a new project. If you want to download the completed tutorial instead, download the code:
Create a new project
- Open Xcode and select Create a new Xcode project.
- For iOS apps, select iOS > Single view App and select Next.
- For macOS apps, select macOS > Cocoa App and select Next.
- Provide a product name.
- Set the Language to Swift and select Next.
- Select a folder to create your app and click Create.
Register your application
Go to the Azure portal
Open the App registrations blade and click +New registration.
Enter a Name for your app and then, without setting a Redirect URI.
Select Accounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox) under Supported account types
Click Register
In the Manage section of the pane that appears, select Authentication.
Click Try out the new experience near the top of the screen to open the new app registration experience, and then click +New registration > + Add a platform > iOS/macOS.
- Enter your project's Bundle ID. If you downloaded the code, this is
com.microsoft.identitysample.MSALiOS. If you're creating your own project, select your project in Xcode and open the General tab. The bundle identifier appears in the Identity section.
- Enter your project's Bundle ID. If you downloaded the code, this is
Click
Configureand save the MSAL Configuration that appears in the MSAL configuration page so you can enter it when you configure your app later. Click Done.

Add MSAL
Choose one of the following ways to install the MSAL library in your app:
CocoaPods
If you're using CocoaPods, install
MSALby first creating an empty file calledpodfilein the same folder as your project's.xcodeprojfile. Add the following topodfile:Replace
<your-target-here>with the name of your project.In a terminal window, navigate to the folder that contains the
podfileyou created and runpod installto install the MSAL library.Close Xcode and open
<your project name>.xcworkspaceto reload the project in Xcode.
Carthage
If you're using Carthage, install MSAL by adding it to your Cartfile:
From a terminal window, in the same directory as the updated Cartfile, run the following command to have Carthage update the dependencies in your project.
iOS:
macOS:
Manually
You can also use Git Submodule, or check out the latest release to use as a framework in your application.
Add your app registration
Next, we'll add your app registration to your code.
First, add the following import statement to the top of the ViewController.swift, as well as AppDelegate.swift or SceneDelegate.swift files:
Then Add the following code to ViewController.swift prior to viewDidLoad():
The only value you need to modify above is the value assigned to kClientIDto be your Application ID. This value is part of the MSAL Configuration data that you saved during the step at the beginning of this tutorial to register the application in the Azure portal.
For iOS only, configure URL schemes
In this step, you will register CFBundleURLSchemes so that the user can be redirected back to the app after sign in. By the way, LSApplicationQueriesSchemes also allows your app to make use of Microsoft Authenticator.
In Xcode, open Info.plist as a source code file, and add the following inside of the <dict> section. Replace [BUNDLE_ID] with the value you used in the Azure portal which, if you downloaded the code, is com.microsoft.identitysample.MSALiOS. If you're creating your own project, select your project in Xcode and open the General tab. The bundle identifier appears in the Identity section.
For macOS only, configure App Sandbox
- Go to your Xcode Project Settings > Capabilities tab > App Sandbox
- Select Outgoing Connections (Client) checkbox.
Create your app’s UI
Now create a UI that includes a button to call the Microsoft Graph API, another to sign out, and a text view to see some output by adding the following code to the ViewControllerclass:
iOS UI
macOS UI
Next, also inside the ViewController class, replace the viewDidLoad() method with:

Use MSAL
Initialize MSAL
Add the following initMSAL method to the ViewController class:
Add the following after initMSAL method to the ViewController class.
iOS code:
macOS code:
For iOS only, handle the sign-in callback
Open the AppDelegate.swift file. To handle the callback after sign-in, add MSALPublicClientApplication.handleMSALResponse to the appDelegate class like this:
If you are using Xcode 11, you should place MSAL callback into the SceneDelegate.swift instead.If you support both UISceneDelegate and UIApplicationDelegate for compatibility with older iOS, MSAL callback would need to be placed into both files.
Acquire Tokens
Now, we can implement the application's UI processing logic and get tokens interactively through MSAL.
MSAL exposes two primary methods for getting tokens: acquireTokenSilently() and acquireTokenInteractively():
acquireTokenSilently()attempts to sign in a user and get tokens without any user interaction as long as an account is present.acquireTokenSilently()requires providing a validMSALAccountwhich can be retrieved by using one of MSAL account enumeration APIs. This sample usesapplicationContext.getCurrentAccount(with: msalParameters, completionBlock: {})to retrieve current account.acquireTokenInteractively()always shows UI when attempting to sign in the user. It may use session cookies in the browser or an account in the Microsoft authenticator to provide an interactive-SSO experience.
Add the following code to the ViewController class:
Get a token interactively

The code below gets a token for the first time by creating an MSALInteractiveTokenParameters object and calling acquireToken. Next you will add code that:
- Creates
MSALInteractiveTokenParameterswith scopes. - Calls
acquireToken()with the created parameters. - Handles errors. For more detail, refer to the MSAL for iOS and macOS error handling guide.
- Handles the successful case.
Add the following code to the ViewController class.
Get a token silently
To acquire an updated token silently, add the following code to the ViewController class. It creates an MSALSilentTokenParameters object and calls acquireTokenSilent():
Call the Microsoft Graph API
Once you have a token, your app can use it in the HTTP header to make an authorized request to the Microsoft Graph:
| header key | value |
|---|---|
| Authorization | Bearer <access-token> |
Add the following code to the ViewController class:
See Microsoft Graph API to learn more about the Microsoft Graph API.
Use MSAL for Sign-out
Next, add support for sign-out.
Important
Signing out with MSAL removes all known information about a user from the application, as well as removing an active session on their device when allowed by device configuration. You can also optionally sign user out from the browser.
To add sign-out capability, add the following code inside the ViewController class.
Enable token caching
By default, MSAL caches your app's tokens in the iOS or macOS keychain.
To enable token caching:
Microsoft Identity Manager Features
- Ensure your application is properly signed
- Go to your Xcode Project Settings > Capabilities tab > Enable Keychain Sharing
- Click + and enter a following Keychain Groups entry:3.a For iOS, enter
com.microsoft.adalcache3.b For macOS entercom.microsoft.identity.universalstorage
Add helper methods
Add the following helper methods to the ViewController class to complete the sample.
iOS UI:
Microsoft Identity Mac Update
macOS UI:
For iOS only, get additional device information
Microsoft Identity Access Management
Use following code to read current device configuration, including whether device is configured as shared:
Multi-account applications
This app is built for a single account scenario. MSAL also supports multi-account scenarios, but it requires some additional work from apps. You will need to create UI to help users select which account they want to use for each action that requires tokens. Alternatively, your app can implement a heuristic to select which account to use by querying all accounts from MSAL. For example, see accountsFromDeviceForParameters:completionBlock:API
Test your app
Run locally
Build and deploy the app to a test device or simulator. You should be able to sign in and get tokens for Azure AD or personal Microsoft accounts.
The first time a user signs into your app, they will be prompted by Microsoft identity to consent to the permissions requested. While most users are capable of consenting, some Azure AD tenants have disabled user consent, which requires admins to consent on behalf of all users. To support this scenario, register your app's scopes in the Azure portal.
After you sign in, the app will display the data returned from the Microsoft Graph /me endpoint.
Microsoft Identity Manager Licensing
Get help
Microsoft Identity Extensions
Visit Help and support if you have trouble with this tutorial or with the Microsoft identity platform.